 |
|
| Conoscenze richieste Per eseguire questo tutorial è necessaria la semplice conoscenza di base dell’interfaccia di LightWave 3D. Versione di riferimento Convenzioni N.B. Come sempre in LightWave, prima di iniziare un lavoro, è bene verificare di non avere nella tastiera il blocco delle maiuscole attivo. Questo perché le combinazioni da tastiera del programma sono sensibili alle maiuscole, ad esempio pigiare [a] è diverso da pigiare [A]. Le UVMaps |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
 |
|||||||||||||||||||||
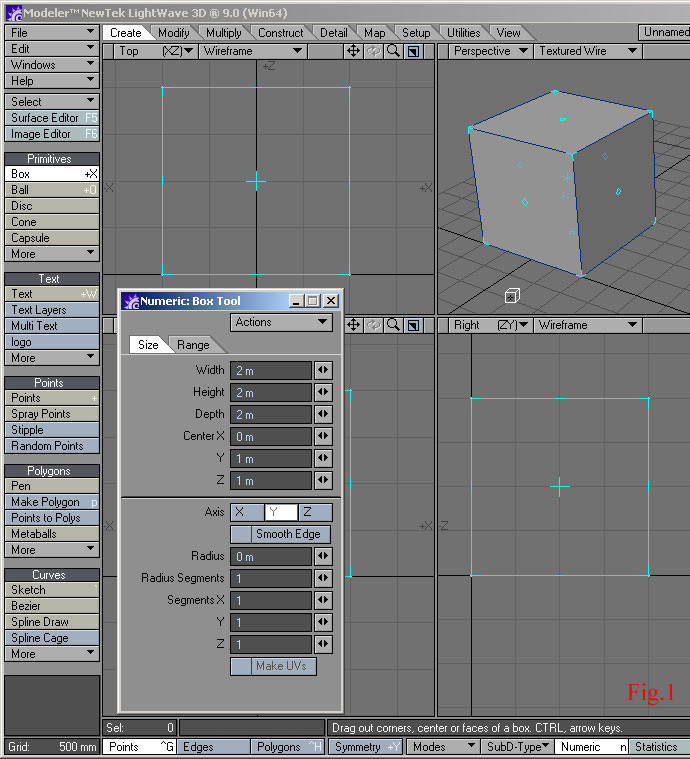
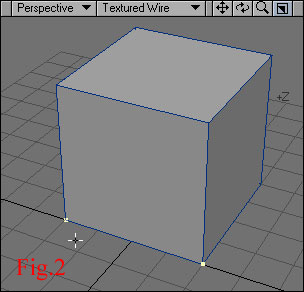
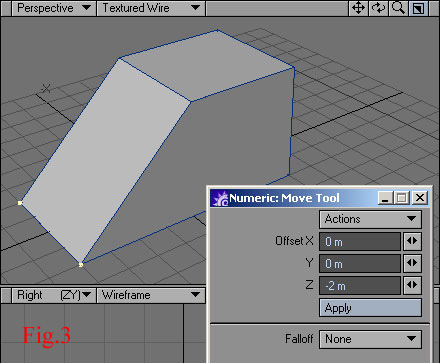
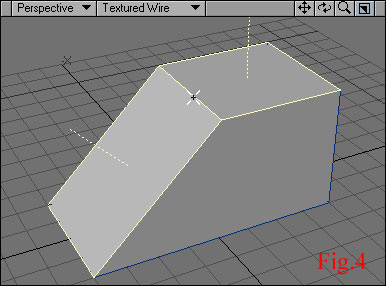
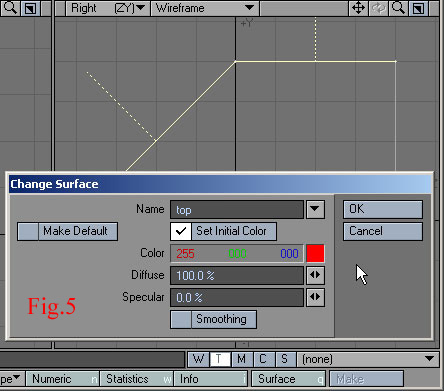
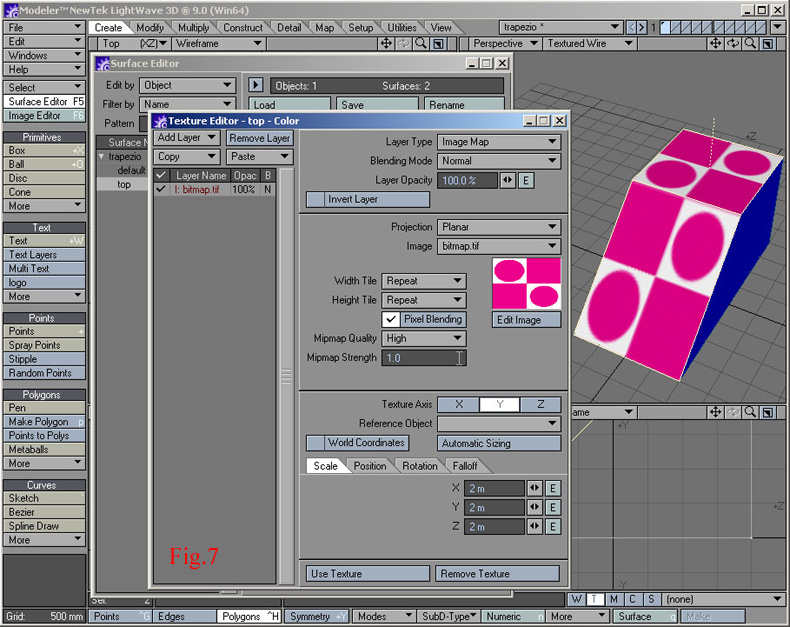
| Attiviamo il pulsante di edit Point nella parte bassa dell’interfaccia e facciamo click su uno dei due vertici bassi frontali del cubo, quelli a Z e Y nulle. Avremo selezionato il punto. Tenendo premuto [Shift] (il tasto delle maiuscole) selezioniamo anche l’altro (fig.2). Attiviamo ora MT = Modify > Move e pigiamo [n], nel pannello che si apre inseriamo quanto in fig.3 e quindi facciamo click su Apply. I due vertici selezionati si muoveranno verso Z negativo di 2m. Attiviamo il pulsante di edit Polygon, nella parte bassa dell’interfaccia e trasciniamo brevemente il cursore di selezione dei poligoni sullo spigolo che separa la faccia inclinata da quella superiore (fig.4). Selezioneremo entrambe queste. Facciamo click sul pulsante Surface nella parte bassa dell’interfaccia e impostiamo la finestra di dialogo che si apre come in fig.5. Confermando avremo cambiato di superficie ai due poligoni, assegnandone una denominata top di colore rosso. Con questo tutorial ci proponiamo di mappare, con la texture visibile in fig.6, le due facce ora associate alla superficie top. L’oggetto che abbiamo modellato, presenta un piano inclinato a 45°, per cui procedendo con la normale mappatura cubica o planare otterremmo il risultato di fig.7, in cui la mappa proiettata su questo piano subisce una deformazione evidente. Per ovviare al problema si può ricorrere alle mappe UV. Le UV maps sono un tipo di Vertex Map (o più brevemente VMaps), ossia mappe associate ai vertici dei poligoni. Analizziamo brevemente queste mappe. Lightwave è in grado di memorizzare nei vertici, oltre alle consuete informazioni relative alla loro posizione, anche altri tipi di dati. |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
| Fig.6 la bitmap che vogliamo proiettare | ||||||||||||||||||||||
 |
||||||||||||||||||||||
| Come le proprietà di superficie sono associate ai poligoni, così le VMaps sono associate ai vertici. Il programma può gestire differenti soluzioni di Vertex Map tra cui: le Weight Map (modellazione con i pesi), le Texture (per associare ai vertici una bitmap), i Morph (per i target di morphing), le Color Map e i Selection Point Sets. La creazione delle VMaps ora citate, passa solitamente per i pulsanti posti nella VMap bar, in basso a destra nell’interfaccia del programma. Tutte queste informazioni addizionali sui vertici sono memorizzate automaticamente nei file LWO. L’assegnazione di una VMaps avviene attraverso un valore numerico (spesso percentuale), l’intervallo dei possibili valori varia solitamente tra -100% e +100%. Per conoscere il valore associato a un vertice, è sufficiente selezionare questo con il consueto strumento di selezione punti ( il pulsante di edit Point ) e richiamare il pannello delle Info, pigiando [i] sulla tastiera. Nel caso delle Texture VMaps, i dati che sono aggiunti ai vertici sono due: U e V. Questi due parametri riportano rispettivamente i valori di ascissa e ordinata di un piano fittizio su cui viene automaticamente e virtualmente stesa la bitmap che si vuole applicare sui poligoni definiti dai vertici in questione. Si instaura così una corrispondenza biunivoca tra le coordinate del piano UV su cui viene distesa la bitmap e i vertici dei poligoni da mappare. Più avanti vedremo come verificare questa corrispondenza. |
||||||||||||||||||||||
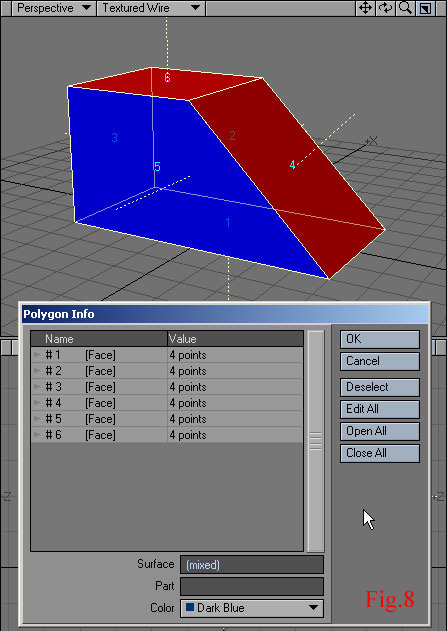
| Per definire tale corrispondenza anche il modello tridimensionale deve essere virtualmente steso sul piano UV. La bidimensionalizzazione del modello avviene attraverso una proiezione. Sono disponibili quattro diverse soluzioni di proiezione, le prime tre in tutto simili alle consuete tecniche di proiezione delle bitmap: planare, cilindrica, sferica. La quarta soluzione è chiamata Atlas e sarà trattata alla fine del tutorial. Prima di procede con la nostra semplice applicazione, per sperimentare l’uso delle UVMaps, sarà bene sottolineare un aspetto della modellazione per mesh poligonali. Il nostro semplice modello è composto da 6 poligoni ciascuno di 4 vertici. Per verificarlo selezionare tutti i poligoni e premere [i] sulla tastiera. Il pannello Polygon Info numera i poligoni e ne mostra il corrispettivo nel modello (fig.8). È evidente come ogni punto della modello sia in condivisione tra più poligoni. Per verificarlo è sufficiente trascinare uno dei poligoni con MT = Modify > Move e vedere come i poligoni adiacenti seguano il poligono traslato. Per “scollegare” i poligoni tra di essi esistono due possibilità: utilizzando MT = Detail > Unweld, tutti i poligoni si rendono indipendenti; in alternativa è possibile selezionare uno o più poligoni e procedere a un taglia-incolla [Ctrl+x] [Ctrl+v], i poligoni tagliati e incollati si staccheranno dagli altri. Rendere i poligoni indipendenti è a volte indispensabile per produrre VMaps discontinue. I dati VMaps così si rendono indipendenti da un poligono all'altro. Nel nostro caso ad esempio, i due poligoni dalla superficie rossa, devono essere scollegati dai poligoni blu perché non vogliamo continuità dei valori UVMap tra di essi. Selezioniamoli dunque per tagliarli e incollarli, manterranno la loro posizione invariata. |
||||||||||||||||||||||
 |
||||||||||||||||||||||
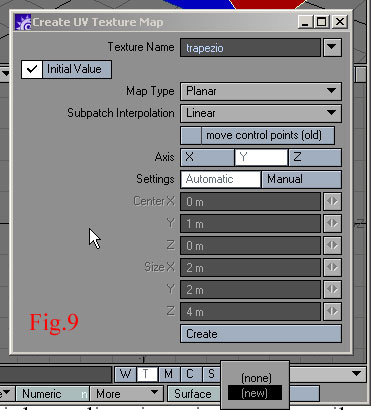
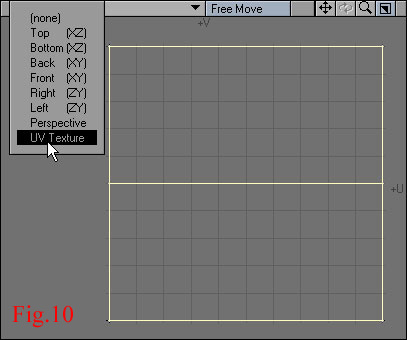
| Procediamo con la creazione delle UVMaps. Riselezioniamo i due poligoni rossi e attiviamo il pulsante T nella VMap bar, in basso a destra nell’interfaccia del programma (fig.9). Così facendo inviteremo il programma alla creazione di una Texture VMap. Per farlo scegliamo la voce New nel menù più a destra. Si aprirà la finestra Create UV Texture Map per la creazione della texture UV. Chiamiamo la UVMap “trapezio” e scegliamo di proiettare i due poligoni planarmente secondo l’asse Y (così come illustrato in fig.9). Facciamo click sul pulsante Create per confermare la creazione, quindi chiudiamo la finestra di dialogo. Per visualizzare la proiezione planare dei due poligoni rossi, impostiamo la vista UV Texture in una delle quattro viewport del programma (fig.10). Apparirà il sistema di coordinate UV con la sua griglia che ne segna l’estensione. In questa viewport potremo agire con i consueti strumenti di LigtWave: zoom e pan, selezione punti o poligoni,… |  |
|||||||||||||||||||||
 |
||||||||||||||||||||||
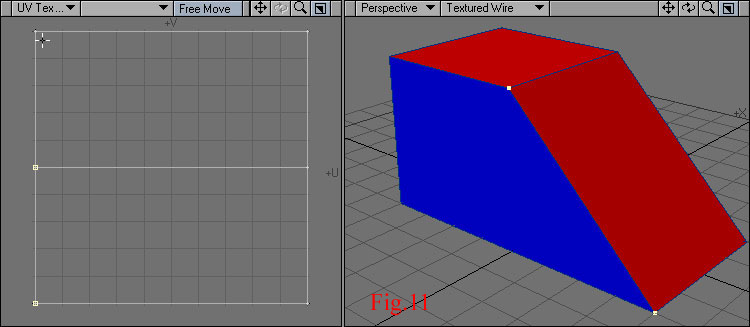
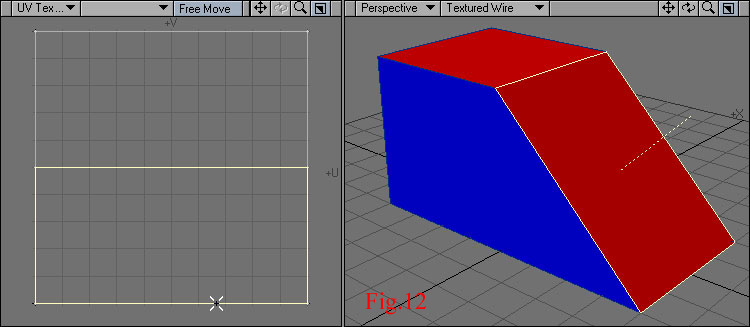
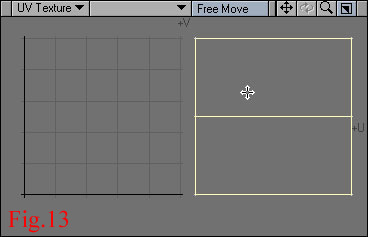
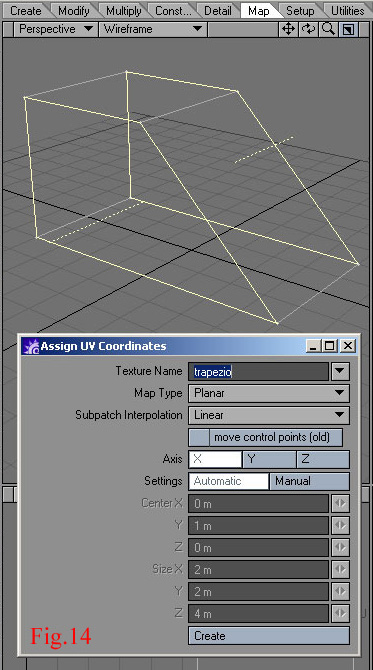
| Per saggiare la corrispondenza biunivoca che si è creata tra UVMap e modello, proviamo a selezionare alcuni punti (fig.11) o un poligono (fig.12) nella viewport con la Texture UV. Vedremo automaticamente selezionarsi i corrispettivi nel modello. Tramite il pulsante MT = Modify > Move, spostiamo esternamente alla griglia UVMap i poligoni di proiezione (fig.13). Per rendere più complesso il nostro tutorial, includiamo nella preparazione della texture UV anche i due poligoni trapezoidali verticali. Selezioniamoli (fig.14) e utilizziamo il pulsante MT = Map > Make UVs. |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
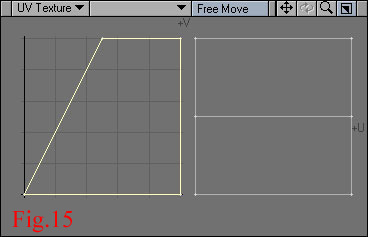
| Con questo aggiungeremo i poligoni selezionati alla definizione della UVMap, anche se con valori discontinui. Nella finestra Assign UV Coordinates che si apre, scegliamo la texture trapezio e come asse di proiezione planare X. Avremo creato un’altra corrispondenza tra poligoni e UVMap (fig.15) all'interno della stessa UVMap. Utilizzando i pulsanti MT = Modify > Move e MT = Modify > Size potremo arrangiare, nella griglia del piano fittizio UV, le due proiezioni per portarle alla forma corretta e facilitare la futura applicazione della UVMap ai poligoni. |
||||||||||||||||||||||
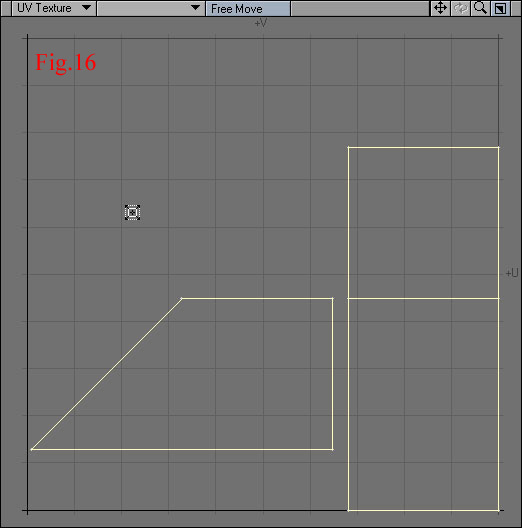
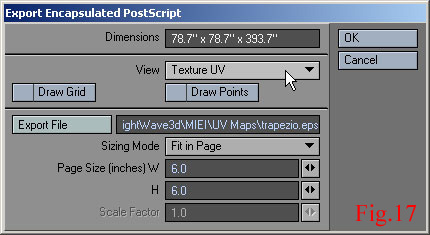
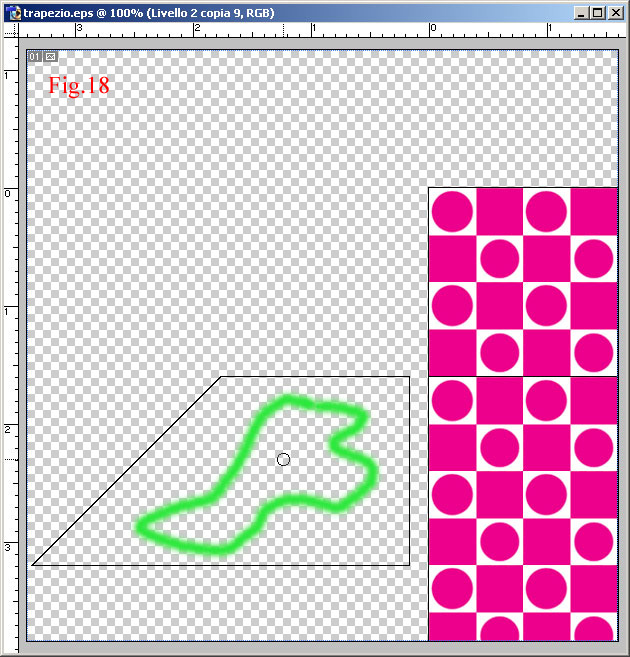
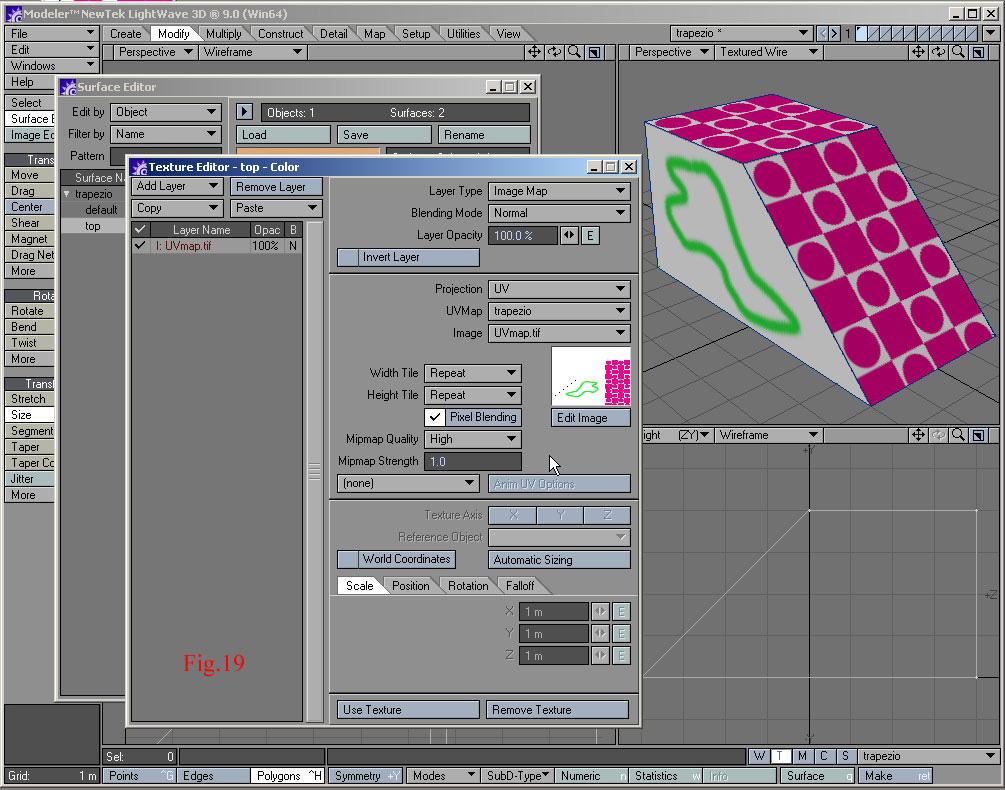
| L’operazione prevede la traslazione di punti e la scala di poligoni (fig.16). I poligoni presenti nel piano UV possono essere esportati in formato EPS per facilitare la creazione della bitmap da applicare al modello. Con TTB = File > Export > Export Encapsulated Post Script produciamo il file EPS da aprire in un programma di grafica raster o di disegno vettoriale (Photoshop o Illustrator ad esempio). Per limitare l’esportazione al solo piano UV, impostiamo la finestra di esportazione come in fig.17. Il file EPS può essere utilizzato ora come base per la produzione della bitmap (fig.18), avendo cura di eliminare i tratti neri derivanti dai poligoni del piano UV (in fig.18 sono volutamente lasciati). Per completare l’opera non resta che impostare per le superfici del modello la proiezione di tipo UV, scegliere come UVMap trapezio e come immagine da proiettare quella prodotta sopra l’esportazione EPS (fig.19). La bitmap si adatterà al modello, seguendo la corrispondenza biunivoca dettata dalla VMap. |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
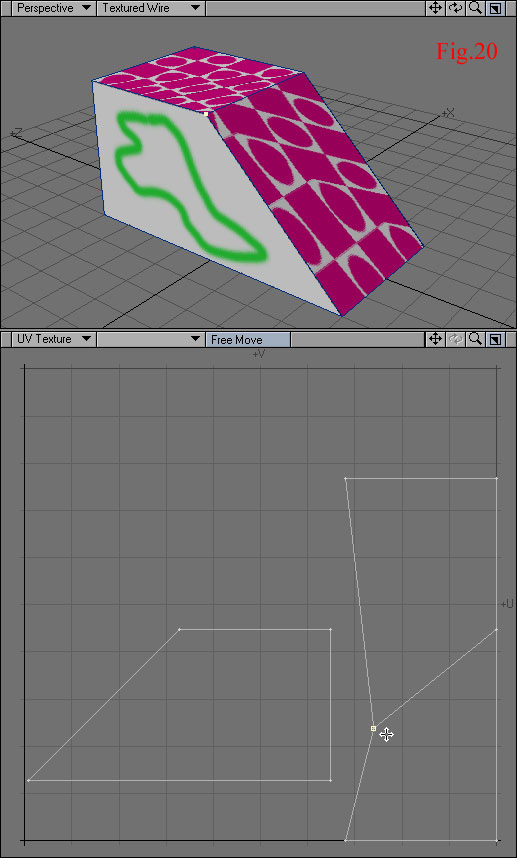
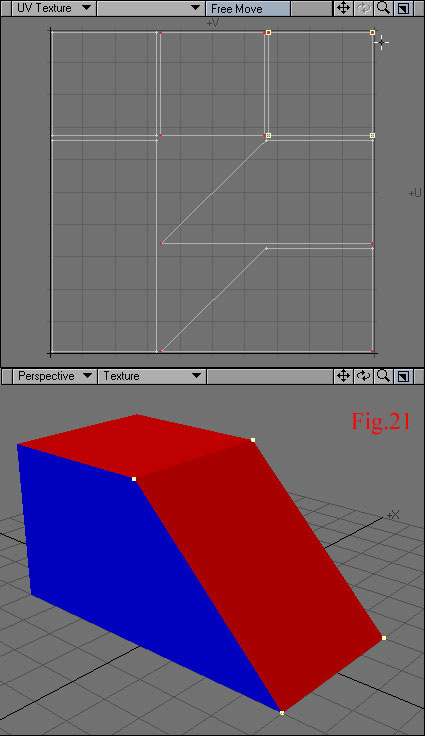
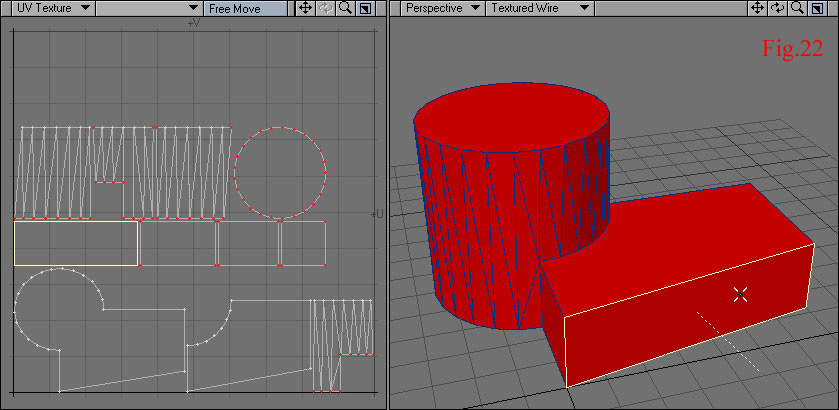
Abbiamo sfruttato questa tecnica per un modello estremamente semplice, ma l’applicazione può risultare indispensabile per modelli ben più complessi dotati di forte irregolarità. È interessante notare come la corrispondenza possa essere sfruttata anche a posteriori per far scorrere la bitmap lungo il modello, semplicemente traslando i punti nel piano UV (fig.20). Nelle fig.21 e 22 è visibile l’effetto della proiezione Atlas a cui facevamo accenno in inizio di tutorial. Si tratta di una combinazione di proiezioni tese alla minima deformazione, che in un sol colpo possono interessare tutti i poligoni di un layer. |
|||||||||||||||||||||
 |
||||||||||||||||||||||
 |
||||||||||||||||||||||
 |
 |
|||||||||||||||||||||
 |
||||||||||||||||||||||